2020/02/02
WordPressを使って自分のサイトを作りたいけど、やり方が分からない、という方も多いと思います。そこで、簡単に私のやった手順を書いてみました。とにかく手っ取り早くサイト構築をしたい人向け!
WordPressを最速で。
サイトを作成するサービスは他にもありますが、WordPressはデザインのテンプレートが豊富、SEO対策やセキュリティ対策がある程度充実している、サイト構築に必要な機能が充実している、というところでしょうか。ただ、感覚的に分かりづらい部分もあることは確かです。サービスを比較するとキリがないので、とりあえず始めたい、という方に簡易的な手順を紹介します。なお、画面は若干変わっている可能性があります。
サーバの契約
サイトを公開してくれるサーバの契約です。私はXSERVERを選びました。
https://www.xserver.ne.jp にアクセスします。
右上の、「お申し込みはこちら」ボタンをクリックします。

XSERVERが初めての方は「新規お申込み」をクリックします。

必要事項を記入していきます。

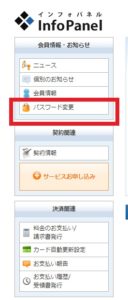
申し込みをすると、メールが来ます。メールの指示に従って、XSERVERのインフォパネルにログインします。

最初にパスワード変更をしましょう。

料金の支払い手続きをします。

とりあえず更新期間は12か月で。

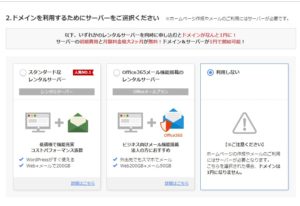
次はドメインの取得手続きをします。私は「お名前.com」を選びました。ドメイン名とは、サイトに固有のURL(ホームページアドレス)と思っていただければと思います。例えばこのサイト「https://minyaneko.com/」なら、「minyaneko.com」がここで取得するドメイン名にあたります。
希望するドメイン名が既に使われていないか検索します。ここに入れる文字は、このサイトを例にとった場合、「minyaneko」に当たる部分になります。

次は、.comとか.co.jpとかの部分を選びます。多ければ多いほど検索に引っかかって有利なのかもしれませんが、まずは「.com」1つで良いかと思います。

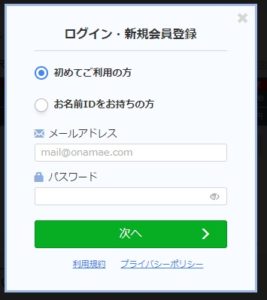
あらたにログインする必要があったはず

登録年数、オプション、支払い方法を入力して「申込む」をクリックします。



しばらくするとお名前.comから「ドメイン情報認証のお願い」というメールが来るので、メールの指示に従って認証します。
初期設定をするためにお名前.comにログインします。

下の方へスクロールして、「ドメイン一覧」をクリックします。

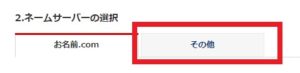
「ネームサーバー」の「初期設定」をクリックします。

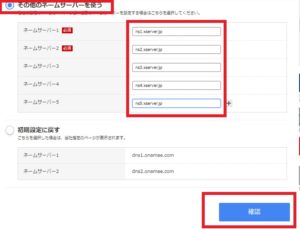
「その他」をクリックします。

+ボタンを押して枠を3つ増やします。

「その他のネームサーバーを使う」を選択し、XSERVERのドメイン名、ns1.xserver.jpかns5.xserver.jpまでを入力します。そして最後に「確認」をクリックします。

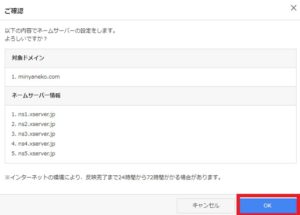
「OK」をクリックします。

XSERVERでドメインを設定します。XSERVERのパネルにログインします。

まずはサーバのパスワードを変更します。

次は取得したドメイン名を設定するために「ドメイン設定」をクリックします。

初期状態では XSERVERのドメインになっているので、お名前.comで取得したドメインを追加するために「ドメイン設定追加」をクリックします。

お名前.comで取得したドメイン名を入力し、「確認画面へ進む」をクリックします。

次はWordPressのインストールをしましょう。ServerPanelのWordPressのロゴを見つけて、その下の「WordPress簡単インストール」をクリックします。

「WordPressインストール」のタブをクリックします。

ブログ名(サイト名)、ユーザ名、パスワードを書かれている命名規則に従って入力します。ここでのユーザ名、パスワードはWordPressに対するもので、前述のXSERVERに対するものではありません。

「確認画面へ進む」をクリックします。

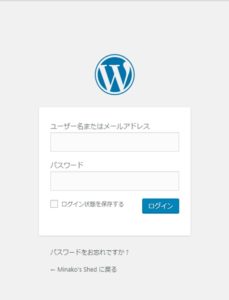
WordPressの管理画面のURLが表示されるのでクリックしてログインします。

WordPressの管理画面が出てきました。まずは初期設定をしましょう。「設定」-「一般」を選択します。

サイトの中身が傍受されても構わないようなものならこのままで良いのですが、もし顧客情報を扱うようなコンテンツなら必ず「http」を「https」にしましょう。しておいて損はないです。

「変更を保存」をクリックします。

さらに、「http」でアクセスしてきたユーザを「https」にリダイレクトさせる設定をします。XSERVERパネルの「.htaccess編集」をクリックします。

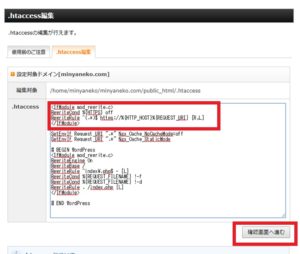
「.htaccess編集」タブをクリックします。

以下を.htaccessの始めに追記します。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
「確認画面へ進む」をクリックします。

「実行する」をクリックします。
![]()
次はパーマリンクの設定です。「設定」-「パーマリンクの設定」をクリックします。

パーマリンクとは、トップページ配下に割り当てるURLのことなのですが、その命名規則をここで設定します。SEO対策のためには投稿名にするのが良いといわれています。そのため、「カスタム構造」を選択して「/%postname%」と入力します。

「変更を保存」をクリックします。
![]()
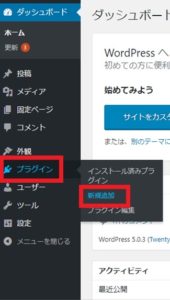
次からはプラグインをいくつか入れていきます。「プラグイン」-「新規追加」を選択します。

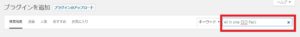
まずは定番のAll in one SEO Packを入れましょう。検索窓で「All in one SEO Pack」と入れて検索します。

「All in One SEO Pack」の「今すぐインストール」をクリックします。

さらに「有効化」をクリックします。これを忘れずに!

他に入れたのは、「Google XML Sitemaps」「AddQuicktag」「TablePress」「WP Multibye Patch」です。慣れたら徐々に便利そうなプラグインを見つけて使ってみるのも良いでしょう。
あらかじめ入っているプラグインに「Akismet Anti-Spam」というのがありました。これも有効化しておきます。

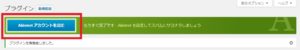
さらにこの後設定が続きます。「Akismetアカウントを設定」をクリックします。

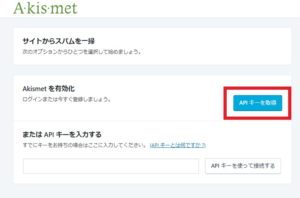
「APIキーを取得」をクリックします。

「ACTIVATE ASKIMET」をクリックします。

WordPressアカウントでASKIMETにログインします。

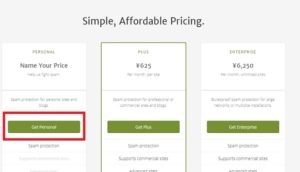
とりあえず無料のPERSONALプランで良いでしょう。「Get Personal」をクリックします。

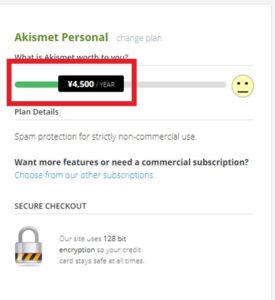
えっ、寄付制なの?スライドして0円にしちゃいました。

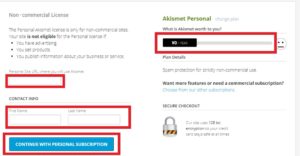
サイトのURLと名前を入力し、「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックします。

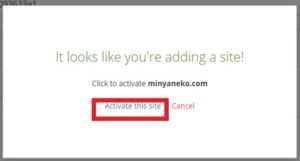
「Activate this site」をクリックして有効化します。

Askimetからメールが来たら「アカウントを有効化」をクリックします。
もう一息。次はサイトの「テーマ」をインストールします。WordPressのページから「外観」-「テーマ」を選択します。

既にインストール済みのものから選んでも良いのですが、私はmono-labさんから「Piano Black」というテーマを購入しました。ということで、テーマの新規追加をする場合は「外観」-「新規追加」を選択します。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックしてローカルにあらかじめダウンロードしたテーマを選択します。

「今すぐインストール」をクリックします。

「有効化」をクリックします。

これで最低限の初期設定は終わりました。次は、WordPressを使って中身を書いたりサイトの構成を作ったりする方法を記述します。